I can’t write a single line of code.
So, it was a big surprise to me when I was asked to lead our new global web strategy team three years ago.
If you've followed HubSpot's history, it’s also probably a big surprise to you that we had 20,000 customers and went public years before we had a team to manage our web strategy.
And, as you might expect, things were pretty complicated before my team was implemented. Prior to 2016, we referred to our giant website as “the wild, wild west.”
The brand team owned the homepage, but anyone who asked for access could make or edit any of our web pages. The web developers and designers had an endless list of requests, but no way to prioritize them. And while some individual marketers measured the success of pages that contributed to their lead goals, nobody was measuring the overall success of the website.
You may be wondering how the HubSpot marketing team could fail to recognize the need for someone to manage its websites. The truth is, it wasn’t a matter of ignorance. -- It was actually a matter of fear.
HubSpot has always had an autonomous culture. Before the team was implemented, stakeholders were afraid introducing a centralized team could hinder that autonomy. Because most of our marketers and cross-functional teams used the website for their initiatives, marketing leaders worried that one management team would slow people down or stifle innovation.
We needed a strategy for managing our websites that could accomplish our team needs: it needed to empower the many people at the company who contribute to the website and ensure a consistent user experience that delivered on measurable business goals.
As the days of the "wild, wild west" ended, my team, limited to a small group of people as we proved our worth, began creating a web management process.
The website management strategy we have today isn’t perfect, but it’s helped us grow and restored some sanity to the creators working on the site. Our team of just 17 people is able to manage our core website in six languages while providing an optimal user experience and consistent branding across our web properties.
Since developing the centralized website management team, we’ve grown the conversion rate on our core site by 76% while redesigning multiple related sites and site sections. And, thanks to the tools we’ve used, we’ve only needed to grow the team by a few people.
If you don’t have a huge budget to keep an agency on retainer or hire a full army of developers, here are five tips on how to scale your web strategy with a small team. For each tip, I’ll walk you through how we did it in our own strategy.
How to Develop a Scalable Website Strategy Like HubSpot
1. Identify your website’s purpose and goals.
Customers often touch a brand’s website at every single stage of the customer journey: From their first interaction of reading a blog post to looking for customer support documentation after they've become a customer.
This puts a lot of demand on a website and the team that manages it.
Since our strategy could go in multiple different directions, our team first needed to articulate a clear purpose. We did this by crafting mission and vision statements.
- Our Mission: Help professionals grow their businesses better by connecting them to HubSpot's content and software on our global websites.
- Our Vision: Oversee HubSpot's websites to ensure that they are on brand, user-friendly, global, and optimized for conversion.
We also wanted to go one step deeper in our responsibility to the business by creating some quantifiable goals.
When determining our KPIs, we debated between using click-through-rates, conversion rates, or estimated revenue. We ultimately decided to track the overall website’s performance by conversion rate.
The conversion rate was relatively easy to measure and the most isolated KPI that would relate most to the work that we’d do.
We also considered using revenue as our main measure, but we lacked direct attribution reporting. Revenue can also be impacted by many external factors such as changes in average sales prices and sales close rates. However, we still used revenue to evaluate the winner for any conversion rate optimization tests that we’d run, as they would be taken over a short period of time and less subject to changes in those external factors.
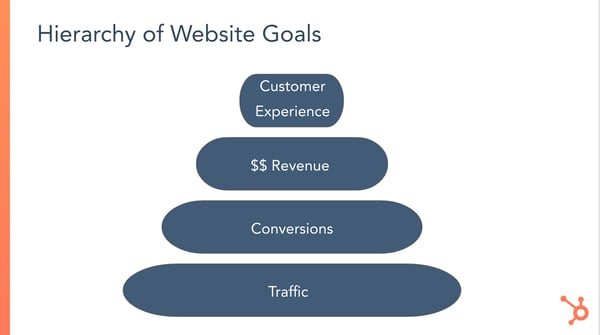
To make sure we still put the customer experience first, over quantified business metrics, we created a hierarchy of website goals.

We felt this hierarchy was important to document because being too focused on increasing numbers like conversion rates can lead to bad behavior. Examples at their most extreme include the extensive use of misleading clickbait copy or interruptive pop-up CTAs. I wasn’t worried about my team getting that misguided, but we had seen pages that were off-brand or could be confusing to some users that still yielded high conversion rates.
We wanted to hold ourselves accountable for having the best of both worlds -- iterating and testing a subpar design until we could find a variant that converted well, was consistent with our brand, and could generate positive user feedback.
2. Choose a content management technology that meets your team’s needs.
To help manage a website without a full team of developers, both big and small brands often use content management systems.
CMS platforms allow those with less web experience to create or design webpages or content using a simple interface. Meanwhile, those with development or coding knowledge can still customize or make more advanced changes to a website. In short, a CMS enables most employees to contribute productively to a website without any help.
Our website has always been powered by HubSpot's CMS-- as you probably might have guessed.
As HubSpot employees, we like to use our own products to do our jobs. Aside from staying loyal to our own brand, the CMS aligns with our web management needs,
The CMS software was designed for quickly-growing companies just like our own. It’s powerful enough to handle the governance and other website management needs our development team demands, and straightforward enough that marketers who can’t code can still easily use it. It empowers web managers or editors of all levels to create or manage successful website content.
Aside from the CMS, we also use our CRM, Marketing Hub, Sales Hub, and Service Hub.HubSpot products that power different aspects of our website. For example: while the Marketing Hub helps us with SEO, analytics; and automation, the Sales Hub allows us to enable chatbots and live chat on our site.
With HubSpot, we can also integrate third-party software to help us execute our strategy. Here are a few examples of helpful tools that work with HubSpot:
- Cloudwords: For localization of our non-English websites
- Google Analytics: For measuring web traffic, click-through rates, conversion rates.
- Google Optimize: For running conversion rate optimization experiments. We use this to complement HubSpot’s own testing tools.
3. Plan your operating model.
When you count every single blog post or landing page in every language across all of our domains, we have nearly one million website pages. That’s a lot of content to maintain and optimize. Our team simply can’t touch every page.
To help us manage even the pages we don’t regularly touch, we needed to develop a system of ownership and prioritization that would find the right balance of empowering other marketers to manage aspects of the site, while still maintaining control over consistent user experience and business goals.
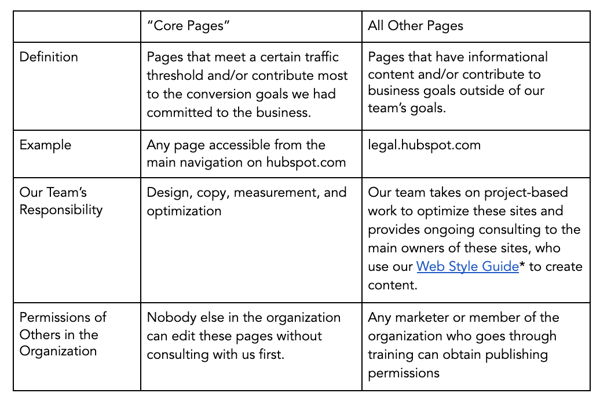
So we developed a framework to define ownership across our various websites:

The design and development teams also created a Web Style Guide, which made it possible to have a flexible website that empowered others and ensured a consistent user experience. This guide is a toolkit of consistent, on-brand web modules that other stakeholders can use to create and edit website pages. These modules are the building blocks for making a landing page.
With all marketers and website stakeholders pulling from the same library of modules, there’s an automatic system in place to ensure a consistent user experience across our many site pages. And if we want to make a global change to update a design element, like one of our brand colors, our developers can roll it out universally.
If you’re building out a web strategy for your site, you’ll also want to prioritize what tasks are important for your core team and which site pages can be delegated to other marketers.
For example, if you have a core website and a robust blog, you might want one marketer to oversee the website’s main pages, while a blog manager manages your blog site. This will free you up to focus on the larger branding-related tasks that we were able to take on.
4. Identify talent with different strengths for your website management team.
Odds are, your website will have many different elements to it, such as a homepage, a mobile-optimized design, a blog, or product purchasing pages. Because of this, it only makes sense that you should build a web strategy team with multiple types of marketers that can give you insight on how to maintain each aspect of your site.
One of the really unique things about our team is that it brings together people with a wide range of expertise, all working towards common goals. Our group is incredibly cross-functional, and the work we create is a testament to the power of diversity of thought.
Below are examples of people you’ll want on your web strategy team. In my case, the people in the following roles don’t all report to me. However, I still consider anyone outside my direct org a member of my team:
- Conversion Rate Optimization strategists: Use qualitative and quantitative data to run experiments and improve the conversion rate on existing pages, or apply these principles to creating successful new pages
- Copywriters: Write short-form copy for website pages based on the audience’s needs and business goals
- Web developers: Develop site pages, applications, and user experiences
- Web data analysts: Implement analytics technologies and analyzes data to identify opportunities
- Project managers: Prioritize projects and facilitates collaboration across the team
- International website champion: Establishes our localization strategies across our various language sites
5. Prioritize your goals and projects.
As you scale up, it can seem like there are hundreds of things to do on your website. It can be hard to identify what’s really the most important thing to be working on. Even when you do, a sudden product launch or company announcement could cause you to need to change course on a project.
Once your website strategy and your team are in place, it’s crucial that you continue to prioritize work in a way that aligns with the goals, mission, and purpose you’ve decided on.
On our team, work falls within three main categories:
- Optimization: Conducting research to understand data and user behavior to inform website experiments intended to increase conversion rates on a page (ex: A/B testing copy headlines)
- Business Updates: Altering copy and design on a page or multiple pages to communicate information about our product offerings, brand messaging, partner programs, etc. when there is a strategy change (ex: launching a new product)
- Redesigns: Completely altering the site structure or making significant, multiple changes to design and copy all at once based on a complex business strategy change or insight about user behavior (ex: updating the site navigation and corresponding pages to simplify conversion paths)
Aside from picking key areas to focus on, as we’ve done, you should also consider an annual planning process or meetings designed for prioritizing upcoming tasks.
In our case, we always have more project ideas and opportunities than team bandwidth. And business changes come along all the time that we weren’t expecting. This combination has led us to create a diligent annual planning process with quarterly revisions.
At the beginning of each year, we spend time with leaders across the business to understand what business updates are coming and how they’d like the website to better support their initiatives.
We also create our own wish list where we see opportunities and create an additional bucket for ongoing maintenance, experimentation, and unforeseen projects.
Then, we determine how many people we’d need across our many disciplines to execute on every project. This helps us create a prioritization system to rank the projects.
After a series of meetings with the marketing leadership team, where we iterate on headcount and prioritization, we end up with the list of projects we’ll commit to delivering.
Every quarter, we revisit the priorities and make adjustments based on any business changes, new opportunities identified, or shifts in goals from our team or the broader business,
Through this process, we’re able to prioritize more urgent matters, while still being able to revisit or re-prioritize the less urgent matters in the future.
6. Recognize potential challenges and make goals to work through them.
Even if you have a winning team and an army of developers, you still will run into challenges as your site grows and your brand evolves. When running a web strategy, it's helpful to acknowledge those challenges and how you'll combat them.
Our team has come a long way in establishing an effective and scalable website model, but we still have a lot of room for improvement.
One of the main things we struggle with, which is common to any growing company, is finding the right balance of executing against short term goals with building scalable systems for the future. Trying to do both can feel like already driving a car while you’re still trying to build the car.
We’re trying to get to the point where we never have to do a classic redesign to any of our sites or site sections ever again; instead, we want to continually optimize, update, and evolve our web properties through testing and ongoing improvements.
Start Building Your Website Strategy
Even after three years of directing global web strategy, I still can’t write a line of code.
But, as long as I have a great tech stack and a team that's committed to empowering marketers, I don’t intend to learn.
If you're a marketer at a growing business, you don't necessarily need to be a development expert to lead its website strategy. If you can envision what a smooth website experience looks like for your customers, navigate a CMS, and pick the right mix of development and marketing talent for your team, you can build a successful process.
To learn more about how to build an effective website or scale up your strategy, check out this step-by-step guide to creating a website, or this post on redesign strategies. If you’re interested in testing out our CMS, click here for a free trial.
from Marketing https://ift.tt/3aaiGWj
Comments
Post a Comment