Experimental navigation, scrolling effects, and structured typography are just a few of the top web design trends you’ll see in 2023.
Regularly updating your website to ensure it feels modern, fresh, and engaging is essential, but without some insight on the latest web design trends, you might not know where to begin. We're here to help. In this post, we've rounded up some of the most prevalent web design trends (+research) you'll see all year long.
One major theme amongst these 2023 website design trends is motion, from scrolling effects to micro-animation. Check out this video which details some popular website design trends in 2023, and see for yourself what micro-animation and parallax scrolling look like.
1. Experimental Navigation
When we discuss experimental navigation, we’re talking about the navigation patterns that subvert the traditional, which is all-caps navigation on the top of the screen in a sans serif font.) Instead, experimental patterns move in a more creative direction, generating visual interest and guiding users to navigate the site in a specific manner.
Take Kim Kneipp's portfolio site, for example. When you click the Menu button in the right corner of the homepage, a menu slides in from the bottom of the screen that looks like the table of contents in a book. Each page is numbered to suggest an order of reading. On the right side of your screen, the projects are numbered and categorized by type and color.
What we like: In 2023, you’re invited to turn your navigation into an extension of your website’s unique branding thanks to experimental navigation.

2. Scrolling Effects
Scrolling effects — animations triggered by scroll action — create more dynamic web experiences, which is why they’re arguably one of the most popular trending web design elements this year. These are increasingly used on interactive websites to intrigue readers to keep scrolling, signify a break in content, and create a three-dimensional experience.
Engineered Floors does just that, combining horizontal and vertical scrolling and other effects. When the user lands on the homepage, they see an image of what appears to be a chair on the right. As the user scrolls, this image zooms out to reveal a living room gradually covered in carpet. This 3D experience is delightful and informative.
What we like: Scrolling effects can stimulate visitors and encourage them to continue scrolling even below the fold.

3. Kinetic Typography
Kinetic typography — or moving text — is an animation technique that gained momentum in the 60s when feature films began using animated opening titles. You can use it for a similar purpose in website design to immediately grab the visitor's attention once they land on the homepage.
You can also harness the power of kinetic typography to highlight important sections, guide the visitor as they scroll, and gradually reveal information, like on Arcadia.
What we like: Kinetic typography can delight visitors and help them digest your content. Plus, it’s visually attractive and engaging.

4. Drag Interaction
Gone are the days when users don’t have control over their experience on your website. Because drag interactions are designed to mimic an actual, physical action, they essentially allow visitors to pick up and move objects on the screen. This type of gesture interaction is gaining momentum with more websites. It’s an especially popular option if you have an ecommerce or portfolio site.
Take Robin Mastromarino's portfolio site as an example. In addition to clicking on the controls of the homepage slider, you can drag and drop the different slides to browse his featured projects. The page transitions and animations are based on drag speed to give users a sense of control over these effects.
What we like: Drag interaction offers visitors a sense of customization and control over their experience on your site.

5. Structured Typography
More and more companies are using structured typography to headline their home pages. In a post-pandemic world, consumers crave structure and stability — both of which structured typography is reminiscent of. (Think: All capital letters and strong, solid shapes.)
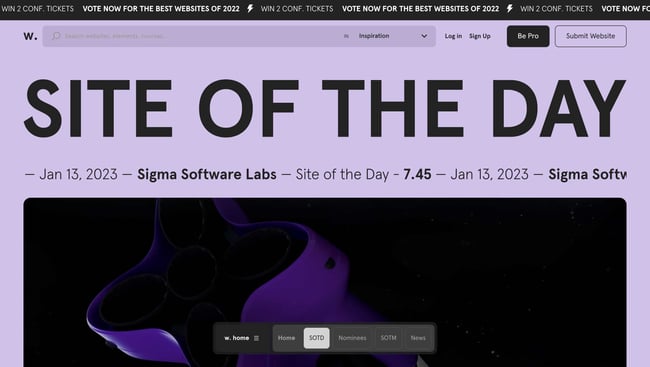
Here’s an excellent example of how structured typography could look on your website. The Awwwards homepage reveals how much of an impression structured fonts can make.
What we like: Structured typography tells the visitors’ eyes precisely what they should be looking at.

6. Cinemagraphs
Motion is the name of the game in web design trends in 2023 — and cinemagraphics are no exception. Cinemagraphs, high-quality videos or GIFs that run on a smooth, continuous loop, have become popular to add movement and visual interest to otherwise static pages.
While full-screen loops were more popular in the past, this year you’ll see smaller animations sprinkled throughout complex layouts. The addition of these cinemagraphics draws the eye and helps your readers keep scrolling, like in this example from the design and technology studio Grafik.
What we like: Cinemagraphs can help ensure visitors see your entire page, even when it's busy.

7. Brutalism
Some designers opt for more eclectic, convention-defying structures to stand out in a sea of tidy, organized websites. While it may seem jarring initially, many popular brands are now incorporating these aggressively alternative design elements into their sites.
Brutalism emerged as a reaction to the increasing standardization of web design and is often characterized by stark, asymmetrical, nonconformist visuals, and a distinct lack of hierarchy and order. In other words, it's hard to describe, but you know it when you see it — like the below example from Chrissie Abbott.
What we like: Brutalism prioritizes simplicity and functionality — pillars of the user experience.
-1.jpg?width=650&height=352&name=Update%20website%20design%20trends%20(heavy)-1.jpg)
8. Colorful Gradients
From Instagram to websites to advertisements and beyond, chances are you’ve seen your fair share of gradients in the last few years. Gradients have been all the rage lately, and 2023 is no exception. Last year, gradients were largely monochromatic. This year, they’re getting a makeover: Multi-colored gradients are in.
Check out this gorgeous and visually appealing example by ROSE Wrapped for gradient design inspiration. It pairs a colorful gradient with kinetic typography for the ultimate visual impact.
What we like: Gradients are visually exciting and, when used properly, not distracting.

9. Layering
Layering images, colors, shapes, animations, and other elements adds depth and texture to a site that doesn't have a lot of text. Below is a stylish example from the singer-songwriter SIRUP. The layering effect brings the website to life and makes it more eye-catching.
What we like: Layering can help add depth to a site and tell the brand's story.

10. Text-Only
In 2023, web designers will be embracing minimalist design. Some are experimenting with cutting out images and prominent navigation sections altogether, relying on a few choice lines of straightforward text to inform visitors about their company.
Danish agency B14 uses the hero section of its homepage to describe its mission statement simply. It's a modern, uncluttered approach to presenting information that contrasts sharply with its portfolio section, which uses cinemagraphs, hover animations, and an animated cursor effect.
What we like: This trending web design strategy ensures visitors see what matters most: The copy.

11. Animated Illustrations
More companies are turning to illustrators and graphic artists to create bespoke illustrations for their websites because it's one of the latest web design trends. "Illustration works well to convey more complex ideas that lifestyle photos aren't always able to capture," Pembroke explained.
These illustrations are often animated to add interactivity. For example, if you hover over one of the illustrations on theNewActon site (designed by Australian digital agency ED), the illustration and those in the surrounding area will wiggle. Then, only the illustration you're hovering over will continue to move in a small circle. This design is also functional: each illustration represents one of the categories from the navigation menu on the right.
What we like: Animated illustrations help convey complex ideas and add some personality to a site.
-2.jpg?width=650&height=454&name=Update%20website%20design%20trends%20(heavy)-2.jpg)
12. Ultra-minimalism
Taking classic minimalism to the extreme, some designers defy conventions of what a website needs to look like, displaying just the bare necessities. This trend, known as "ultra-minimalism," can be significant for the user experience and load times.
The site from designer Mathieu Boulet is centered around a few choice links to their social profiles and information.
What we like: Ultra-minimalism can positively impact the user experience and website performance.
-Oct-06-2021-08-53-34-47-PM.png?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-47-PM.png)
13. Mixing Horizontal and Vertical Text
Freeing text from its usual horizontal alignment and placing it vertically on a page adds some refreshing dimension. Take this example from action sports video producers Prime Park Sessions, which combines horizontal and vertical text alignments on a minimal page.
What we like: Mixing horizontal and vertical text defies convention and can delight and intrigue some users.

14. Geometric Shapes and Patterns
Whimsical patterns and shapes are popping up more frequently on websites, adding some flair to a landscape otherwise ruled by flat and material design. Canadian design studio MSDS uses daring, patterned letters on their homepage.
What we like: Geometric shapes and patterns can direct visitors' attention to certain products or CTAs.
-1%20copy.jpg?width=650&height=445&name=Update%20website%20design%20trends%20(heavy)-1%20copy.jpg)
15. 3D Artwork
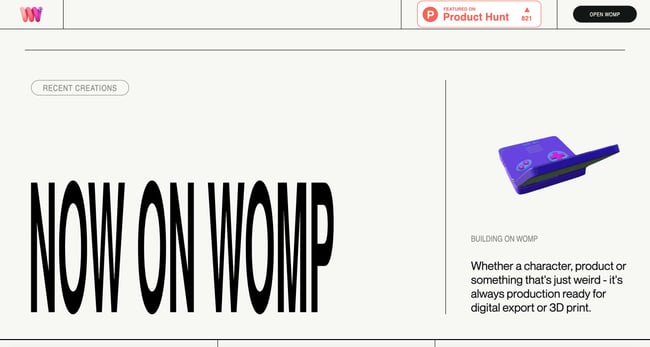
This year, website design is huge on creating an immersive experience for the site visitor. That’s why 3D artwork is gaining momentum. This example by Womp demonstrates how visually engaging the addition of 3D artwork can enhance your overall site experience. If your company considers itself future-forward, 3D artwork can enhance your branding.
What we like: This trend provides visitors with visual interest and catches their eye.

16. Overlapping Text and Images
Text that slightly overlaps accompanying images has become a popular effect for blogs and portfolios. Freelance art director and front-end developer Thibault Pailloux demonstrates how by placing overlapping text with a colorful underline beneath each title.
What we like: Overlapping text and images maximize the space on the page while adding visual interest.

17. Broken Grids
While grids are arguably the most efficient way to display text and images, broken grids continue to make their way into mainstream sites and offer a change-up from the norm. Check out the website for HealHaus, for example. Its homepage features images and text blocks that overlap.
What we like: This convention-defying technique can make standard website pages or sections more interesting.
-Oct-06-2021-08-53-34-65-PM.jpg?width=650&height=385&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-65-PM.jpg)
18. Organic Shapes
Sharp edges are out, and curved lines are in. Organic shapes are set to dominate web design in 2023. "Organic shapes can help add some playfulness without affecting the way the information is displayed," Pembroke said.
In the example below from Spring Invest, the organic shapes in the hero section are decorative and functional. The yellow dots act like a cursor, drawing the teardrops that form the company's logo. These shapes add a moment of delight and help reinforce the brand's identity and value proposition to "shape the future of commerce."
What we like: Organic shapes add personality without distracting from the content.

19. Web Textures
Web textures are background images that visually resemble a three-dimensional surface. When you use them right, you can use web textures to immerse visitors in your website by engaging tactile sense. Need proof? Just check out this example from the Color Of Change website — the background evokes a duct-tape-like texture.
What we like: Web textures draw attention to a particular section on a website.

20. Grid Lines
Grid lines began cropping up in 2022, and with good reason — they give site visitors a feeling of order and simplicity. Adding grid lines makes your website easier to digest while adding a modern, visually interesting aesthetic. On the Foundations for a Better Oregon website, grid lines are used to create a clear layout that looks futuristic.
What we like: This trend isn’t just visually engaging — it also gives your site a valuable sense of organization.

21. Y2K Inspired Design
The resurgence of the Y2K aesthetic that started in 2020 is here to stay for at least a bit longer. In 2023, you will see websites adding nods to the coveted Y2K style to evoke a sense of nostalgia. Even celebrities channel the aesthetic on their artist websites — look at singer and actress Olivia Rodrigo’s site for a healthy dose of inspiration.
What we like: This playful aesthetic doesn’t take itself too seriously.
 22. Scrapbook Aesthetic
22. Scrapbook Aesthetic
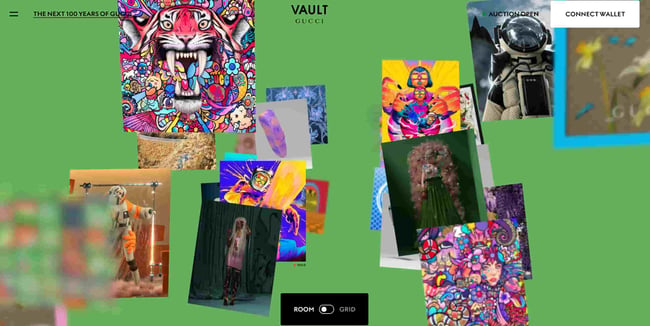
If you need more proof that website visitors are leaning into nostalgia, consider that the scrapbook aesthetic is coming back in 2023. But this isn't the same scrapbook aesthetic we saw popular in the early 2010s when this web design trend emerged. Today's scrapbook aesthetic is an updated, buzzy version. In some cases, like this Gucci website, it's interactive.
What we like: You can now bring your scrapbook-style site to life.

23. Gamified Design
Gamified design is everywhere in 2023, making it one of the most prevalent website design trends this year. Gamification is an excellent idea because it adds an element of human emotion for visitors. For instance, when they arrive on your site, they have the experience of engaging with your content in a unique, memorable manner. This example by PrettyDamnQuick demonstrates exactly what we mean.
What we like: This playful trend is more than fun — it’s genius from a user engagement standpoint.
 24. Emphasis on Product Photography
24. Emphasis on Product Photography
2023 is the year of product photography reigning supreme for ecommerce websites. From beauty companies to clothing brands and beyond, product photography will be front and center in 2023. This example from skincare brand BYOMA shows how impactful keeping your brand’s products centerstage can be.
What we like:Visitors don’t have to hunt down images of what you’re selling — they’re immersed in it from the moment they arrive on your website.
 25. Pastel Colors
25. Pastel Colors
It is predicted that pastel colors will dominate 2023 website design. Pastels are bright, warm, and whimsical — a powerful reprieve from the bleakness of the early 2020s. This portfolio created by Cédric Pereira reveals exactly how visually impactful pastel colors can be.
What we like: Pastels add an element of levity to your website.

Design Trends You Can Use on Your Website
Of course, you don’t need to incorporate all of these trends to build one of the best website designs in 2023— we doubt that’s even possible anyways. However, even adding a couple as prominent components or subtler details can improve your site’s UX significantly, leading to higher engagement, more CTA clicks, and a better outcome for your online business.
Editor's note: This post was originally published in January 2018 and has been updated for comprehensiveness.
from Marketing https://ift.tt/90UKArO

Comments
Post a Comment